Page de garde et structure générale
samedi 18 octobre 2014 (), par
Page de garde
La toute première page (http://isabellepalenc.com/) est une simple page avec fond grisé et 3 liens de langue. Pour l’instant, seul la langue française est disponible car les articles n’ont pas encore été traduits.
Le lien de langue mène ensuite à la rubrique biographie (http://isabellepalenc.com/spip.php?rubrique2).
Sur la page de garde furent affichés la liste des articles les plus récents, puis un diaporama automatique des œuvres situées dans la rubrique galerie, puis enfin un diaporama automatique sur l’artiste et son atelier, ainsi qu’une citation.
Dès le départ - et c’est un point commun à tous mes squelettes SPIP/Zpip - fut conçue une fausse rubrique "Accueil" en tant que rubrique numéro 1, et ce pour plusieurs raisons :
- La rubrique est listée automatiquement dans le menu des rubriques principales du bloc navigation
- Le nom de cette rubrique dans la liste peut facilement être traduit grâce à un bloc multilingue dans SPIP, plus facile à éditer qu’un lien en dur dans le squelette.
- Le site étant multilingue, le tri par titre dans la liste des rubriques aurait provoqué des incohérences selon la langue, c’est pourquoi les rubriques sont listées par numéro.
- La fausse rubrique étant la numéro 1, elle apparaît toujours en premier, que son nom soit "Accueil" ou "Home".
- Cette fausse rubrique peut en cacher d’autres, comme un diaporama dédié ou une citation, qui ne seront visibles de nulle part ailleurs sur le site, y compris la page de plan ou la page recherche.
- Cette fonctionnalité n’était pas prévue au départ, mais était toujours possible, et à fini par servir.
Au sein d’un plugin Zpip, les fichiers de squelette correspondants à la page de garde sont :
-
rubrique=1.htmlà la racine du plugin, qui se contente de décrire pour cette rubrique la même structure que la page sommaire<INCLURE{fond=structure}{env}{type=page}{composition=sommaire} /> -
page-sommaire.htmldans le répertoirecontenu, qui décrit donc le contenu commun des pages sommaire et "Accueil" (rubrique 1). -
rubrique-1.htmldans le répertoirecontenu, qui affichera pour les sous rubriques de la rubrique 1 le même contenu (que la page sommaire).
Squelette de la page de garde
<div class="contenu-principal galeries"> le bloc conteneur général du contenu.
- le bloc du diaporama
<div id="diapo" class="diapo-sommaire">
<input type="hidden" name="nrubrique" id="nrubrique" value="35"/>
<input type="hidden" name="mindepth" id="mindepth" value="0"/>
<input type="hidden" name="maxdepth" id="maxdepth" value="3"/>
<input type="hidden" name="lang" id="lang" value="#LANG"/>
<div id="diapo_image">
<BOUCLE_contenu_rubrique(ARTICLES){id_rubrique=35} {par date}{inverse}{lang}{pagination 1}>
[(#LOGO_ARTICLE)]
</BOUCLE_contenu_rubrique>
</div>
<div id="diapo_texte">
<font color="red"><b>JavaScript doit être activé pour que le diaporama puisse démarrer</b></font>
</div>
</div>Ce bloc contient un formulaire, qui sera lu par le script JavaScript générique des diaporamas, afin de préparer la requête XMLHTTP pour le serveur et demander l’élément de diaporama à afficher.
Seuls les éléments (image, titre, texte descriptif) du diaporama seront demandés et téléchargés depuis le serveur, sans que la page ne soit rechargée, afin d’alléger la charge.
Ce concept de programmation en web se nomme AJAX.
Une boucle SPIP permet de charger la première image avant même le lancement du diaporama.
- le bloc citation
<div id="citation">
<B_citation>
<BOUCLE_citation(ARTICLES){id_rubrique=36} {par hasard}{lang} {pagination 1}>
[(#TEXTE)]
</BOUCLE_citation>
</B_citation>
</div>Ici, c’est une simple boucle SPIP qui va chercher un et un seul ({pagination 1}) article (on travaille sur la table des (ARTICLES)) au hasard ({par hasard}) dans la rubrique 36 ({id_rubrique=36}), rubrique dédiée qui contient les citations et est cachée dans la rubrique "Accueil".
Le filtre de langue {lang} permet de ne choisir que parmi les articles dans la langue souhaitée, selon le paramètre transmis à SPIP (lien de langue).
On affiche ensuite le texte de la citation par la balise [(#TEXTE)].
</div> Puis la fin du bloc conteneur général
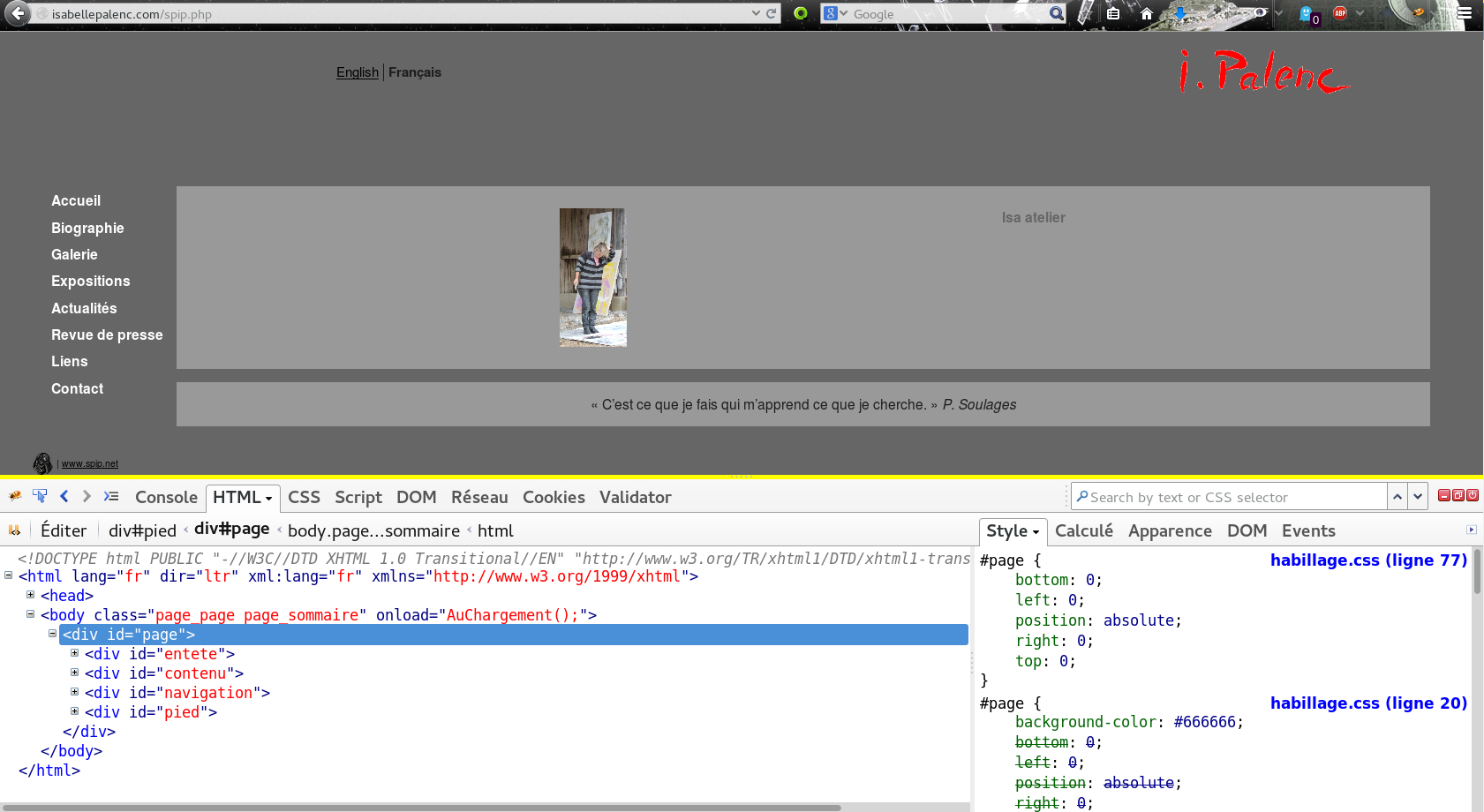
Structure générale du site
L’élément body est surchargé par un bloc "page" positionné de manière absolue et fixé aux bords de la fenêtre.
Les différents éléments du corps de page sont ensuite disposé dans des blocs dédiés : entête, pied de page, navigation et contenu.
Les 4 blocs sont positionnés de manière absolue à l’intérieur du bloc "page", fixés aux bords dudit bloc, afin que le bloc "contenu" puisse s’étendre selon la taille de l’écran, sans que les autres blocs ne se déforment (voir ici).
Le bloc entête contient lui-même 2 sous-blocs :
- le bloc unique d’identifiant
#drapos, contenant la liste des liens de langue selon les langues utilisées dans les articles publiés du site SPIP. Il est situé de manière absolue dans son cadre (entete), fixé à 20% du bord gauche et 20 pixels du haut. Il peut ainsi s’étendre selon les besoins. - le bloc de classe
.accueil, qui est de fait également unique. Il est lui aussi fixé de manière absolue dans son cadre (entete), à 150 pixels du bord droite et 20 pixels du haut. Il contient le logo, qui est de largeur fixe.
Cela permet si besoin est de mettre un bloc d’arrière plan et un bloc filtre sans toucher au contenu, comme c’est le cas pour certains de mes thèmes ZenGarden (exemple).
L’arrière plan étant monochrome, et le bloc contenu disposant généralement d’un arrière plan propre, il n’a pas été nécessaire d’utiliser un bloc dédié à l’arrière plan et un bloc filtre.

- Structure général site Isabelle palenc
- Aperçu par Firebug (module pour Mozilla Firefox)

