
Outils de développement web de Firefox
lundi 13 février 2012 (), par
Article initialement écrit pour le plugin Firebug, dont les fonctionnalités ont été intégrées à Firefox via les Outils de développement.
Présentation
Les outils de développement web navigateur Firefox, qui permet d’éditer, en temps réel, le contenu d’une page web au sein du navigateur.
Et seulement dans le navigateur. La page web du serveur n’est pas modifiée, il suffit donc d’actualiser la page pour recharger dans le navigateur les éléments avec leurs valeurs d’origine.
Cela permet de tester différents styles et structures, de visualiser aisément la structure d’une page ou la hiérarchie des styles associés à un élément, et même de rectifier d’éventuelles erreurs d’affichage de la page de n’importe quel site.
Utilisation
Dans le menu Outils -> Outils supplémentaires, ou bien via les raccourcis CTRL-MAJ-I ou F12
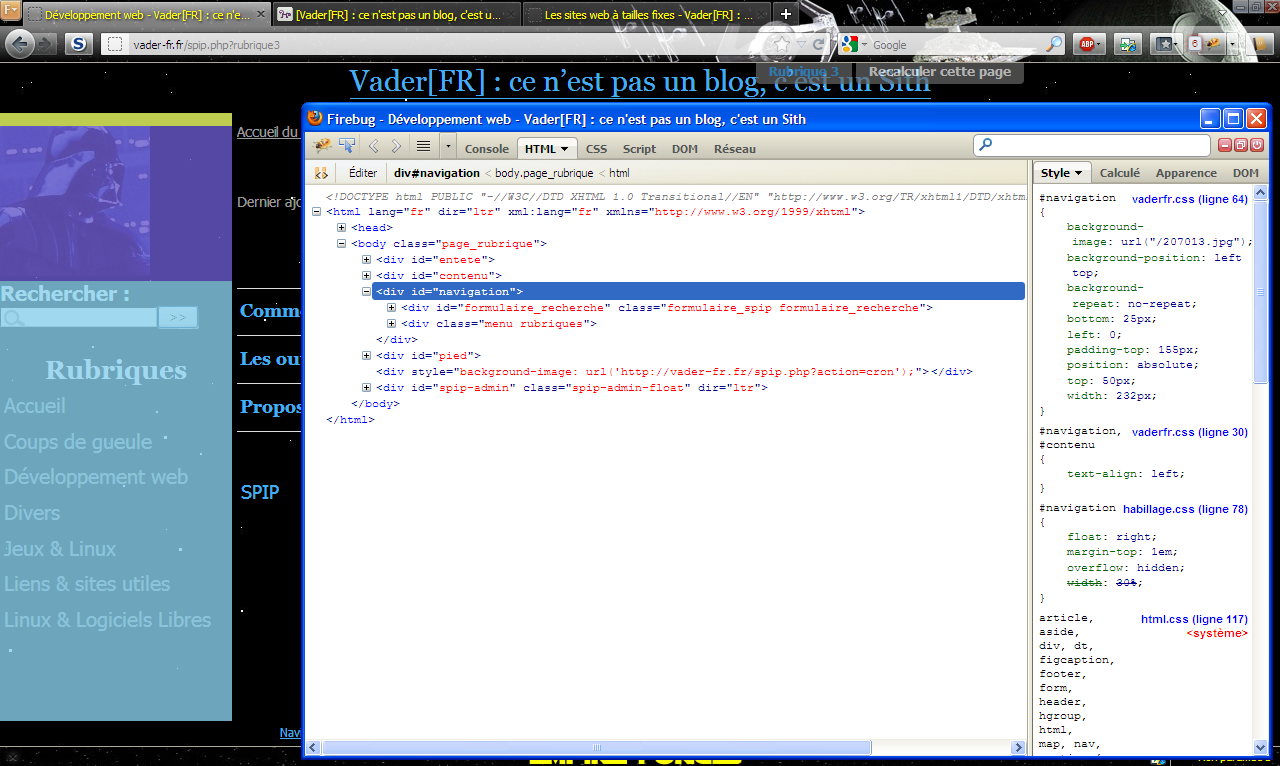
Puis lorsque la fenêtre "Outils de développement" est ouverte (détachée ou dans le navigateur), naviguer entre les différents onglets et sous-onglets pour visualiser/éditer le code html, le css associé, etc...

Ici, il y a mis en surbrillance (en bleu) l’élément sélectionné (à savoir, le div id=navigation). La couleur jaune correspond à la marge entre le bloc précédent et le début du bloc sélectionné.
L’onglet principalement à utiliser est l’onglet Inspecteur, avec ses cadres style (pour visualiser/éditer le style associé à un élément) et mise en page/calculé/modifications (pour les tailles réelles de marge, d’espacement et de contenu/pour voir toutes les propriétés d’un élément/les modifications apportées).

