
I) Mode de fonctionnement du CSS
dimanche 25 mars 2012 (), par
Les feuilles de style en cascade (Cascading Style Sheets) sont des fichiers contenant des attributs html et le style qui leur est associé.
la déclaration de liaison d’une feuille de style se fait dans l’entête de la page, entre les balises <head> </head> au même niveau que la déclaration du titre de la page et des fichiers de scripts JavaScript.
<head> <title>Titre de la page</title> <script src="chemin_fichier_javascript.js" type="text/javascript"> <link media="all" type="text/css" href="chemin_feuille_de_style_css.css" rel="stylesheet"> </head>
On peut bien sûr déclarer plusieurs fichiers de scripts et plusieurs feuilles de style.
Ensuite, en fonction de son type, de son identifiant ou de sa classe, un élément html aura un style défini.
- En cas de définition de différents attributs de style pour un même élément, c’est le dernier déclaré qui surchargera les autres.
- En cas de définition de différents attributs de style pour un type générique et élément particulier, l’élément particulier final héritera des attributs du style générique dont il dépend, mais utilisera les attributs particuliers à son élément qui "surchargent" les attributs du style générique. Dans ce cas, l’ordre de déclaration importe peu.
Le style étant en dehors de la page web, et donc du code, on peut déclarer un style une seule fois et le réutiliser ensuite.
C’est plus propre de séparer ainsi les éléments, car en cas de changement de style ou de squelette de page, ce sera plus facile.
En général, sur le web, on préfère séparer :
- le code html : squelette des pages, il indique ce qui est affiché
- les données : dans une base de données, ce qui permet ensuite de facilement générer le contenu du site
- le style : en fonction des éléments, id et classes définis dans le squelette, les données ont une apparence (taille, couleur, style, bordure...) et un emplacement (à gauche, à droite, en haut, à quelle distance de quel bord...) dans la page.
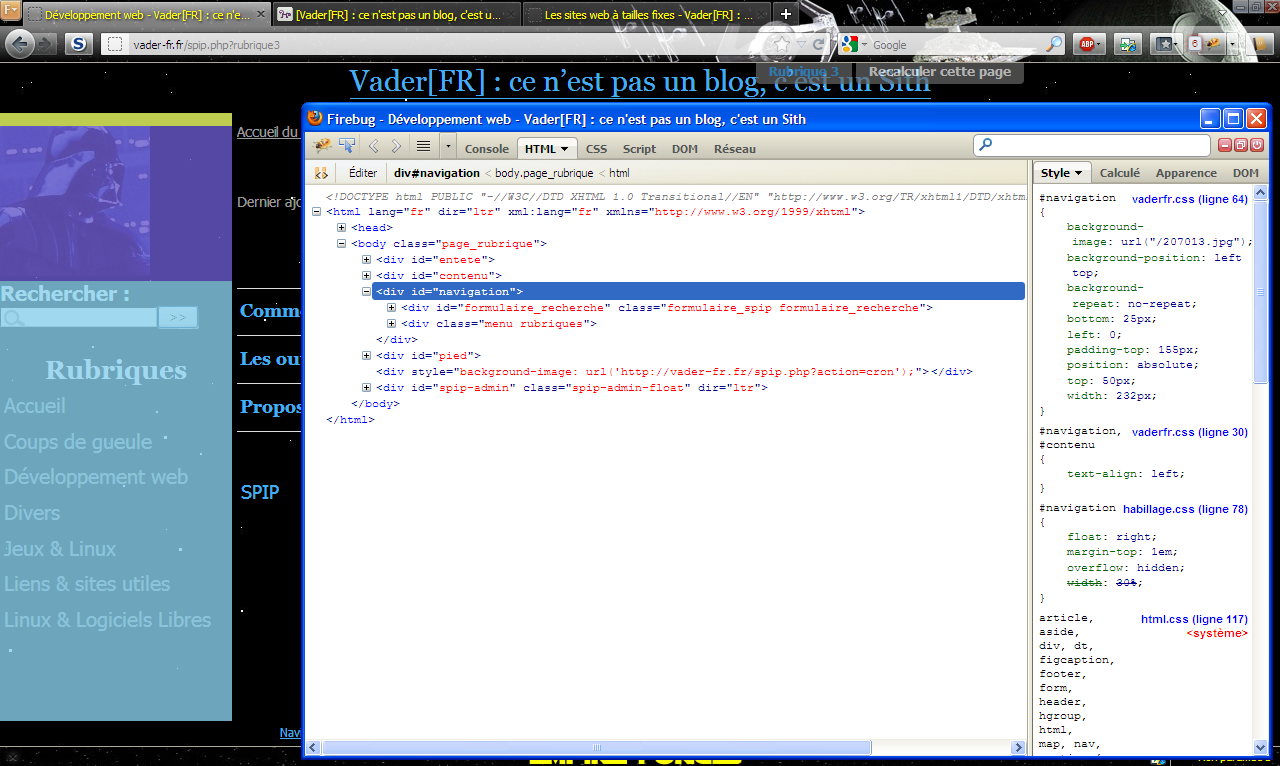
On peut facilement voir les styles associés à un élément avec les outils de développement web du navigateur Firefox.

Celui-ci organise proprement le code de la page, et surligne dans la page web les éléments sélectionnés dans son interface.
Le code est propre, indenté, et les éléments sont repliables, ce qui est plus lisible.
A droite du cadre contenant le code html, on peut voir le style associé à l’élément sélectionné.
Par ailleurs, on peut éditer ce style en ajoutant/modifiant/supprimant/activant/désactivant des attributs de style, afin de faire des tests. L’inspecteur (outils de développement web de Firefox) pourra alors suggérer les attributs et leurs valeurs en fonction de la saisie.
Si un attribut (ou sa valeur) n’est pas valide, l’outil de développement web le fait disparaître.

