Modification du style de pages publique avec Stylus
mercredi 28 octobre 2015 (), par
L’article initial concernait Stylish, mais depuis que l’extension a été abandonnée par son développeur pour y ajouter des spywares, l’extension Stylus la remplace.
voir les avis (en anglais) ici
Présentation
Le plugin Stylish Stylus pour Firefox permet d’appliquer à tout site ou page internet/intranet un style CSS personnalisé.
Chaque style "personnalisé" concernera un domaine, une url ...
Il ne peut modifier la structure des pages, mais en corrigeant ou améliorant le style CSS du site, il modifiera son apparence et donc sa lisibilité.
Le style déclaré avec le plugin Stylish Stylus viendra donc surcharger le style de la page.
Ce qui permet aisément de rendre plus lisible certains sites.
1) Installation du plugin et de ses extensions
Dans le menu Outils - Extensions et thèmes (CTRL-MAJ-A), chercher et installer depuis le catalogue
2) Déclaration d’un site
En cliquant sur la petite icône de Stylish Stylus
![]() , "Gestion", puis "Créer un nouveau style" et :
, "Gestion", puis "Créer un nouveau style" et :
- pour cette URL - et donc pour une unique page
- pour une url commençant par...
- pour une url correspondant à une expression régulière
- pour une url sur un domaine
Il ne restera plus qu’à déclarer des règles CSS.
3) Création du style
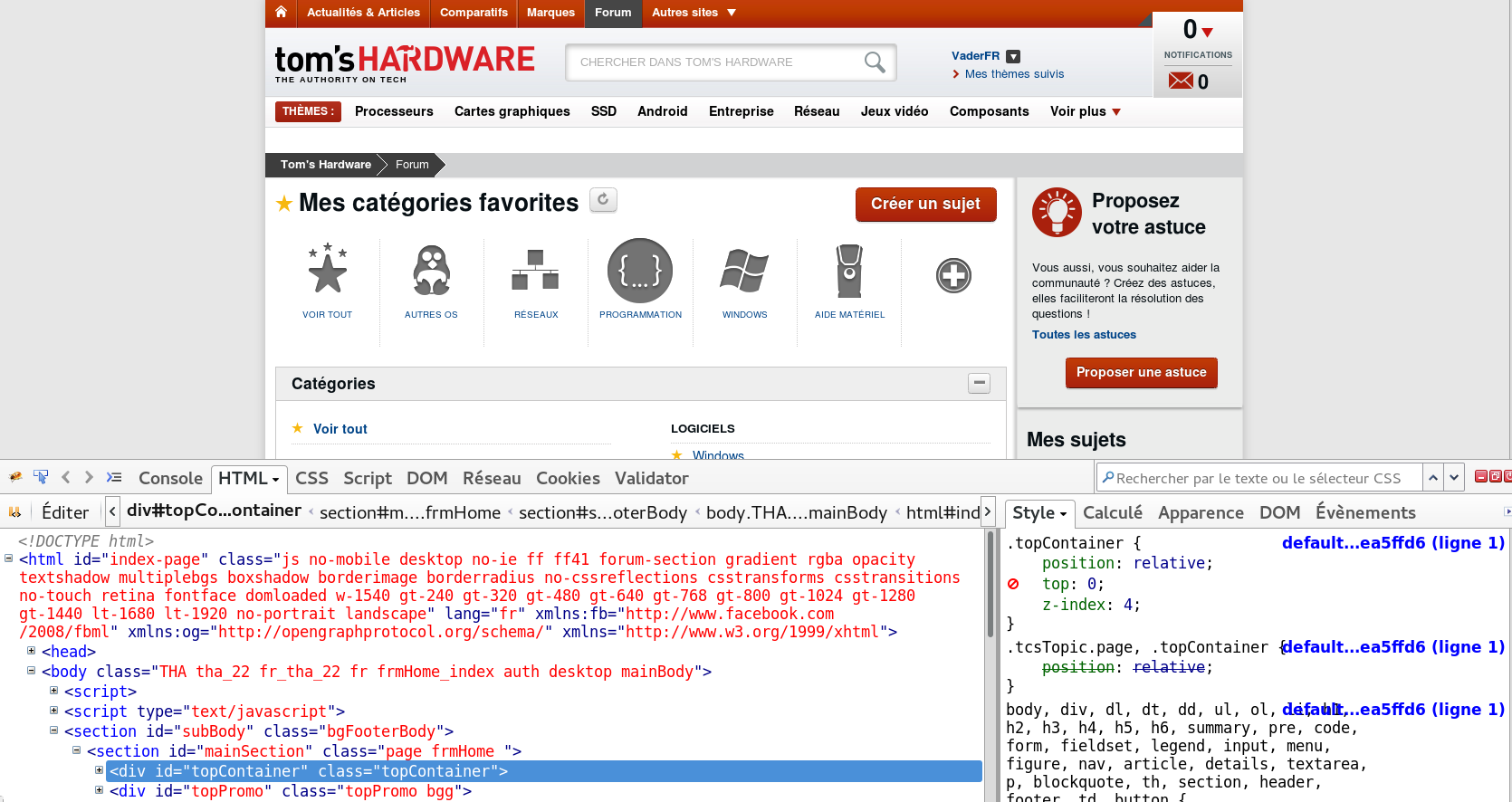
On pourra s’aider des outils de développement web (CTRL-MAJ-I ou F12), notamment de l’inspecteur, et du plugin Colorzilla.
Afin de surcharger correctement les différents héritages de style et d’être sûr que le style "personnel" a la priorité sur le style "officiel" pour un élément, il est préférable d’être le plus complet possible dans la déclaration des règles.
Malheureusement, les style déclarés dans la page par attribut html style="" sur un élément ponctuel, ainsi que les styles mis par javascript ne peuvent être surchargés.
Cela dit, les propriétés max-width/height et min-width/height peuvent permettre de surcharger l’attribut width/height.
Prenons le cas du forum Tom’s Hardware, www.tomshardware.fr/forum

Comme on peut le voir, le style n’est défini que dans des feuilles CSS, que l’on pourra surcharger.
On pourra donc surcharger les tailles fixes d’objet pour les rendre adaptables et ainsi profiter de toute la largeur de l’écran.
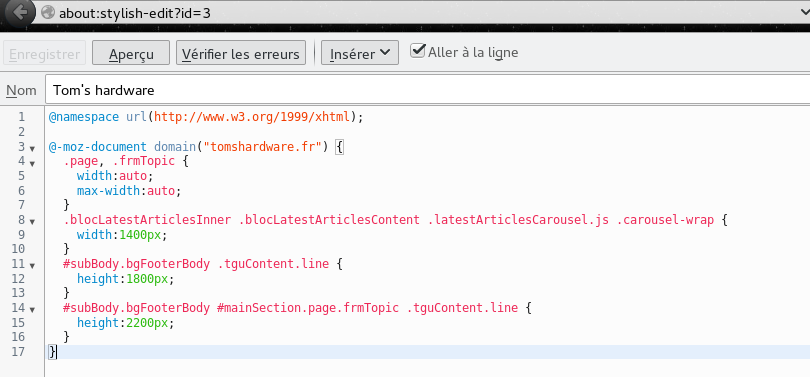
En parcourant l’arborescence de la page avec les outils de développement web, et les règles CSS associées à chaque élément, on peut aisément arriver à déterminer des règles CSS :
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("tomshardware.fr") {
.page, .frmTopic {
width:auto;
max-width:auto;
}
.blocLatestArticlesInner .blocLatestArticlesContent .latestArticlesCarousel.js .carousel-wrap {
width:1400px;
}
#subBody.bgFooterBody .tguContent.line {
height:1800px;
}
#subBody.bgFooterBody #mainSection.page.frmTopic .tguContent.line {
height:2200px;
}
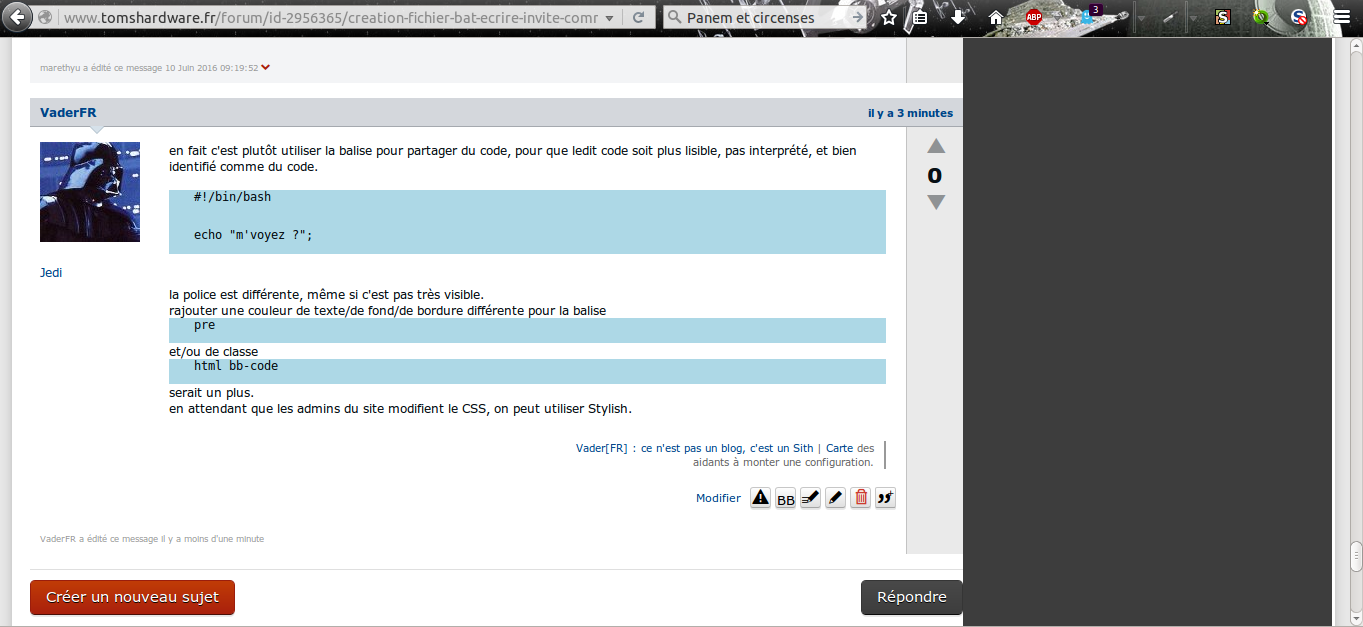
pre.html.bb-code {
background-color: lightblue;
}
}les tailles fixes sont adaptées à un écran particulier, et sont malheureusement indispensables en raison de la structure particulière des pages.
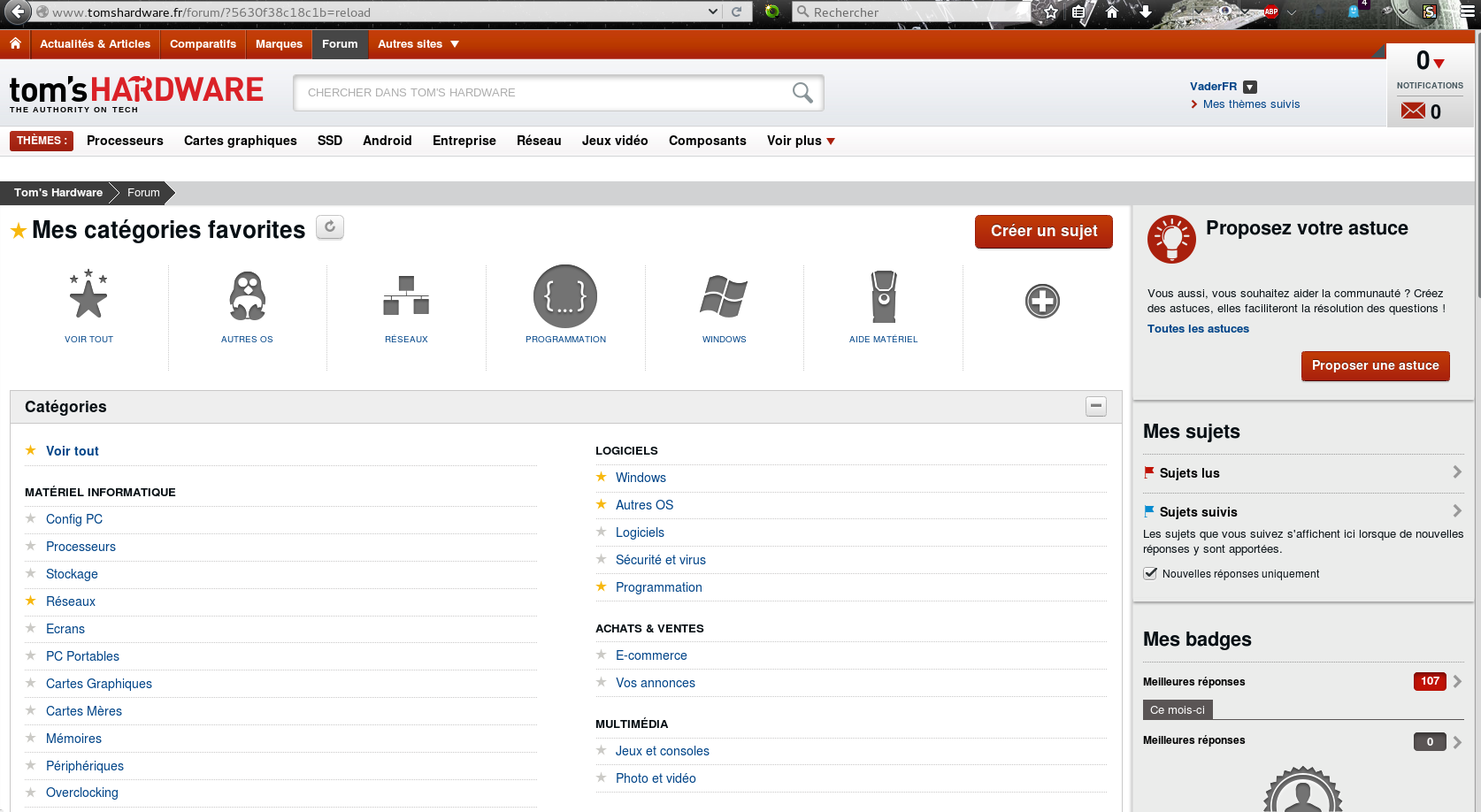
Ce qui donne :

On peut remarquer que lorsqu’un style "personnalisé" est appliqué par Stylish Stylus à une page, la couleur de l’icône change et un petit chiffre s’affiche
![]() .
.
EDIT 10/06/2016 : ajout de la couleur de background "lightblue" au code préformaté, ce qui donne :

l’espace vide à droite est la colonne Activité récente / post rapide / Experts récents / Derniers dossiers / Proposez votre astuce, que l’on ne voit pas car le post est très bas dans la page.
(voir topic d’origine)
4) Gestion des styles
Si un style est déclaré pour une page, l’icône sera colorisée
![]() . En cliquant sur l’icône, on pourra voir le style associé à la page, et si besoin le désactiver.
. En cliquant sur l’icône, on pourra voir le style associé à la page, et si besoin le désactiver.
Les styles peuvent ensuite être gérés en cliquant simplement sur "Gestion" dans le module Stylus