
Les sites web à tailles fixes
mardi 10 janvier 2012 (), par
Malheureusement, la plupart (hé, oui) des sites utilisent, pour organiser la structure de leur page, soit des tableaux (le pire, quand leur usage n’est pas justifié !), soit des blocs de tailles fixes.
Souvent ces blocs sont "flottants à gauche" (propriété de style float: left), donc taille fixe obligatoire sinon le "flottant gauche" qui est à droite des autres risque de couler plus bas.
C’est pour palier à ce problème que j’utilise des blocs en position absolute, que je fixe aux bords de la fenêtre ou d’un autre bloc. Ceux-ci sont alors de tailles variables (voir rubrique "développement web" pour plus de détails).
Quoi qu’il en soit, ces tailles fixes, le sont bien souvent pour des écrans de 800 ou 1024px de large.
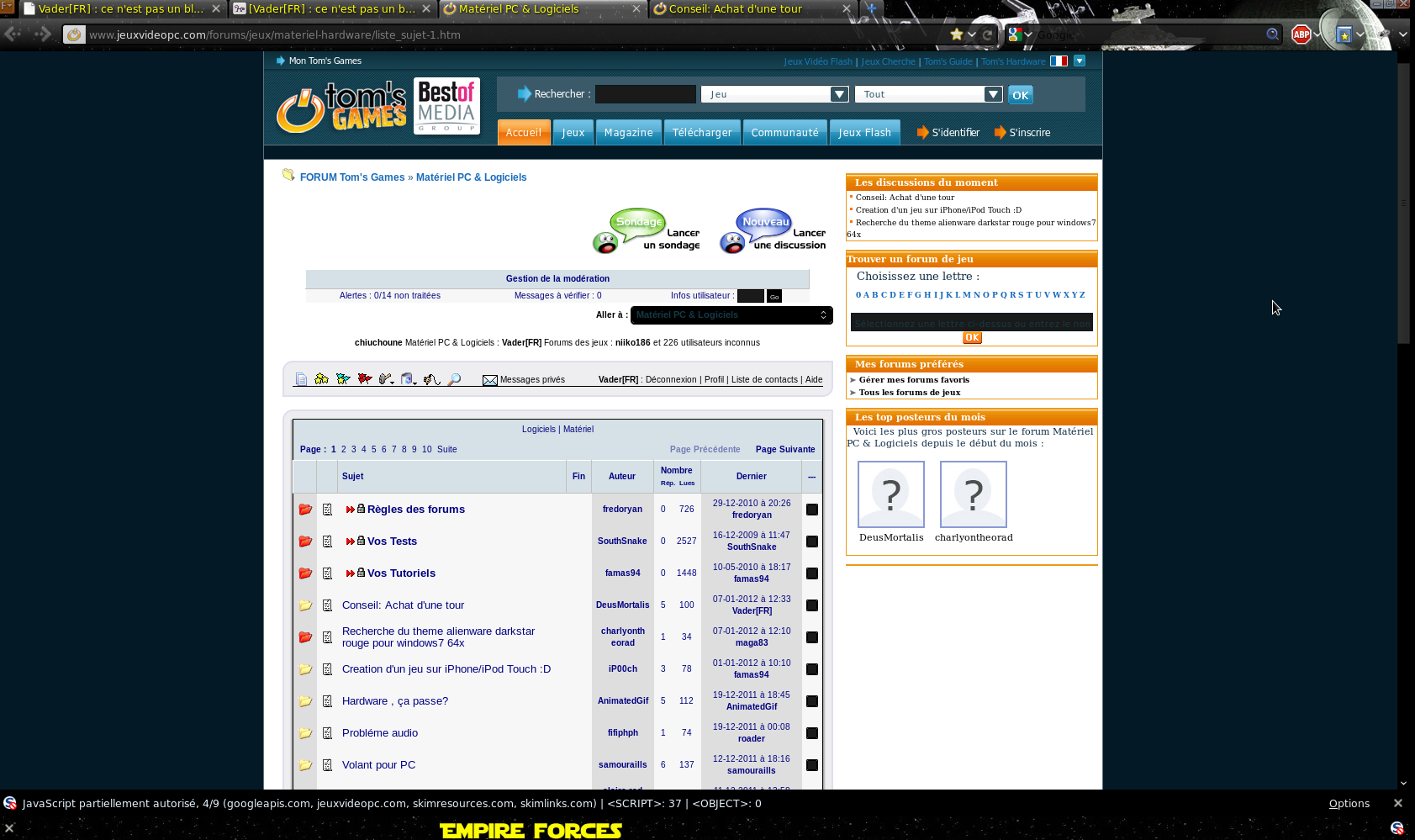
Ce qui, sur les "grands" écrans larges, ou du moins sur les "grandes" résolutions d’écran d’aujourd’hui, donne par exemple ceci :

Le contenu se retrouve au milieu, et de grandes bandes verticales vides apparaissent sur les côtés.
Et ce n’est qu’une résolution d’écran de 1680px de large.
Sur un double-écran, ou sur une plus grande résolution, cela serait plus flagrant (et plus moche, surtout), mais on se rend déjà bien compte de l’espace perdu inutilement.
Cet espace non utilisé aurait pu servir pour afficher du contenu et rendre la page plus lisible, au lieu d’avoir à défiler verticalement sur plusieurs pages.
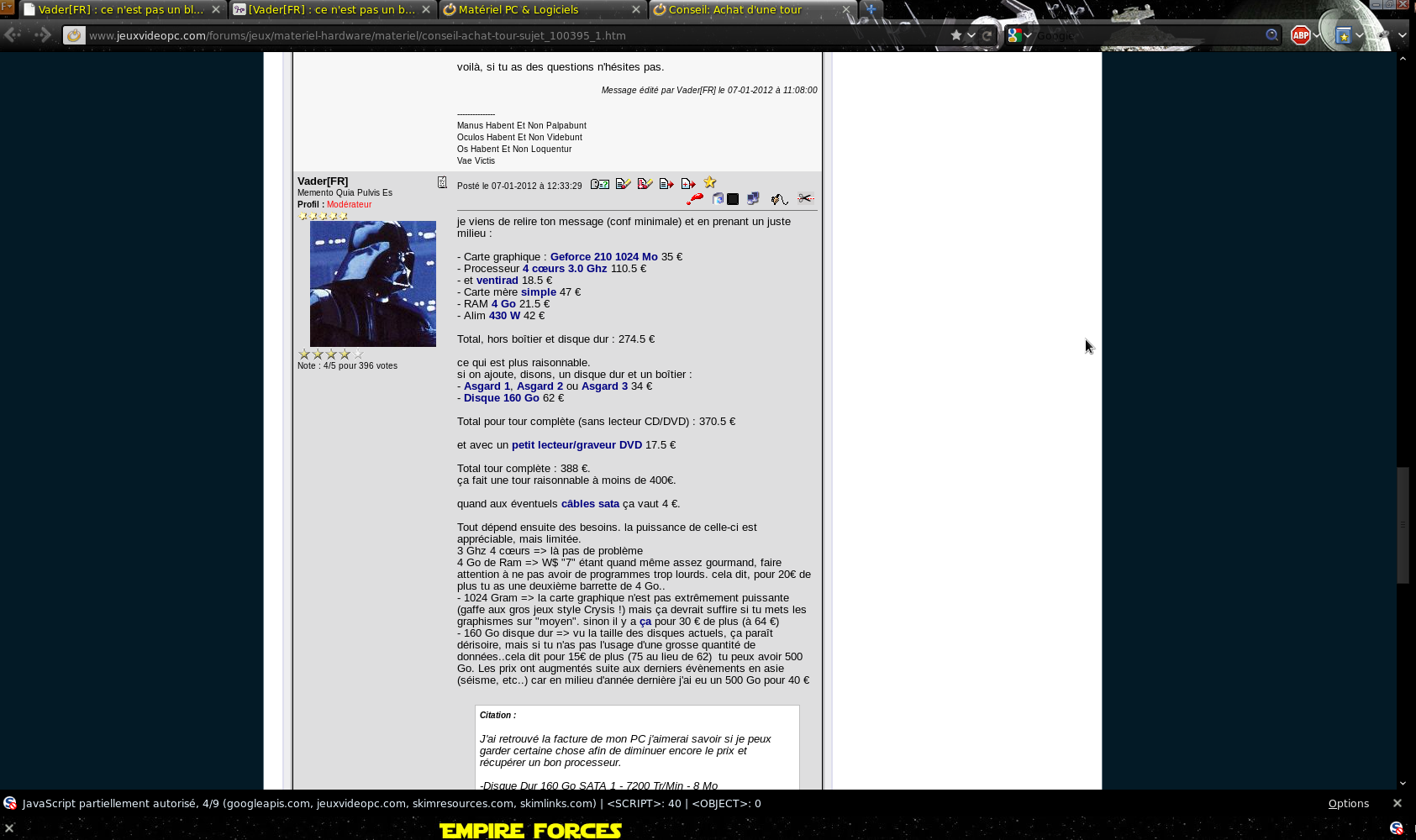
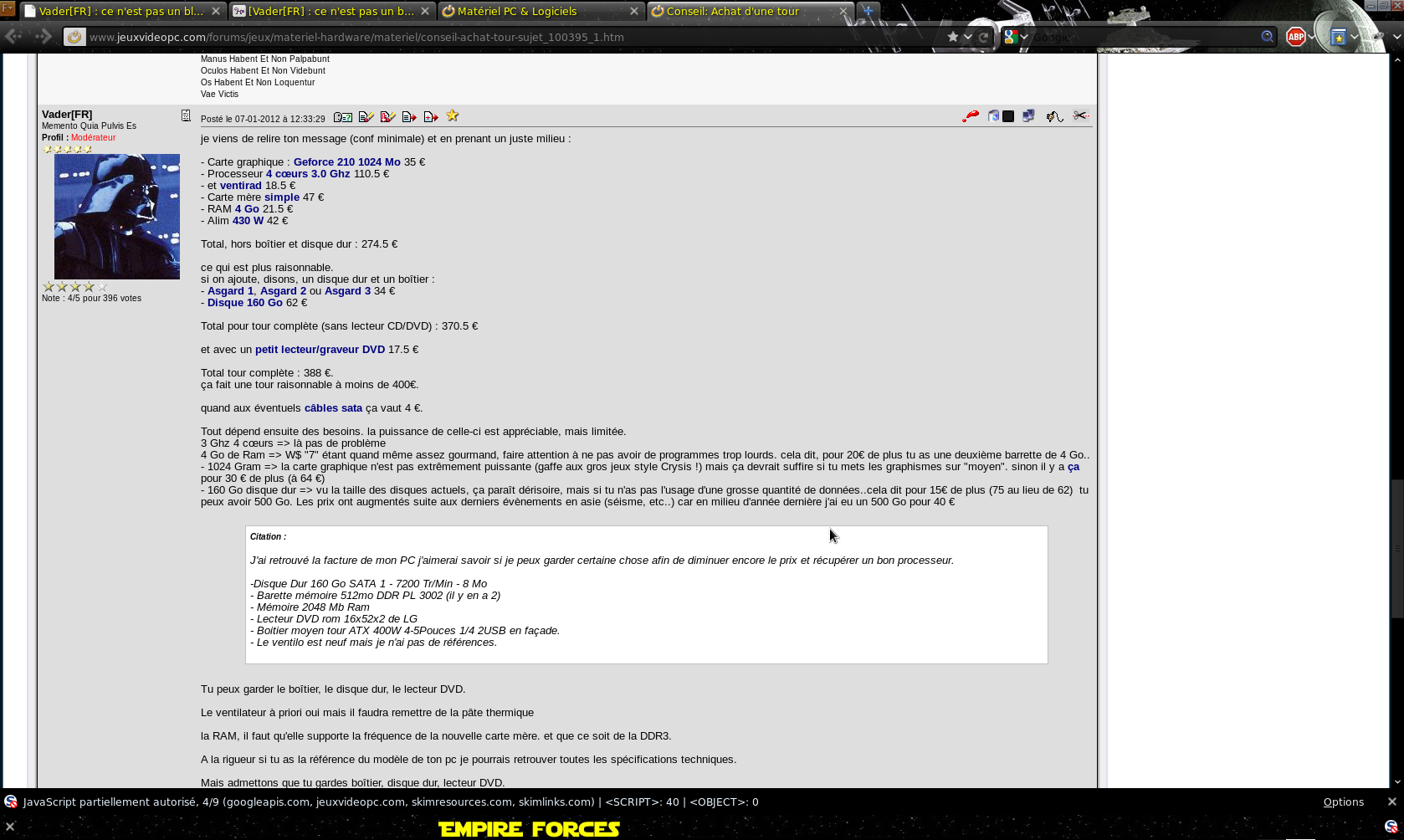
Par exemple ceci :

peut facilement être amélioré comme ceci :

Donc quand vous créez votre site, pensez à mettre des tailles variables pour le contenu.
les blocs de navigation, d’entête et de pied de page pourront quand à eux avoir des tailles fixes.
Voir la rubrique "développement web" pour plus de détails.

