
Thème ZenGarden ciel bleu
mercredi 20 novembre 2013 (), par
Basiquement, ce thème est une modification du thème que j’avais fait pour ce site.
Exceptionnellement, ce thème n’utilise pas de système de page à 3 couches. C’est un thème "simple".
En effet, l’image d’arrière plan, en blanc et bleu clair, contraste suffisamment avec les couleurs sombres (noir, violet, marron) du contenu et il n’est donc pas nécessaire d’atténuer l’arrière plan par un bloc filtre.
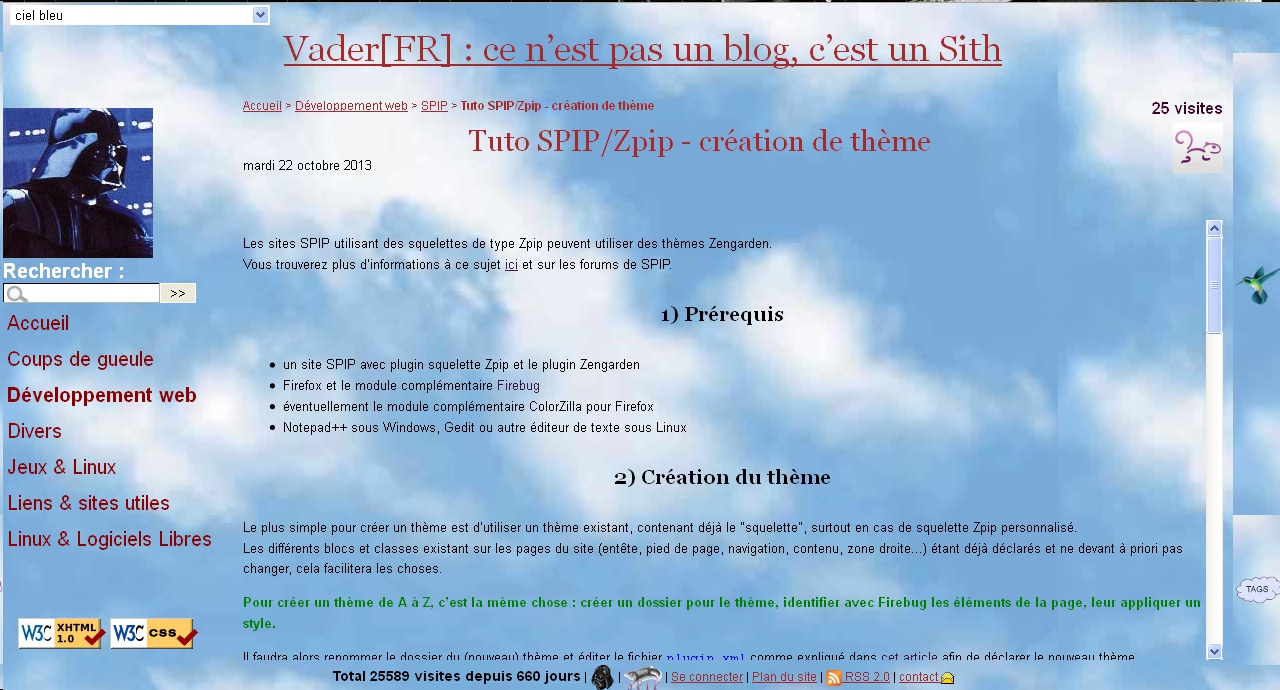
Graphiquement, ce thème se présente sous la forme d’un arrière plan ciel bleu avec quelques nuages, texte noir, liens et titres rouge bordeaux...sans oublier un ti zoziau à la place de la flèche pour déplier le cadre "dans la même rubrique".
Ce thème est un thème Zengarden, mais il est "léger" et se base sur une feuille de style commune.
Le principe de "mes" thèmes est en fait très simple :
- une feuille de style commune gère le positionnement et la taille des éléments, qui sont globalement communs à tous les thèmes.
-
commun.cssest à la racine des thèmes, donc dans le répertoirethemesdu site - ce fichier est inclut par celui du thème grâce à l’instruction
@import url("../commun.css");
-
- la feuille de style du thème se contente de modifier les couleurs, les images, éventuellement la police, la taille et la "décoration" des textes
- le thème n’a donc pas besoin de déclarer toutes les propriétés, ce qui rend sa conception et sa maintenance plus simples.
- si besoin est, le thème peut remplacer les propriétés définies dans la feuille commune.
Ce système permet une plus grande compatibilité des thèmes avec différents sites et donc différents squelettes Zpip.
Par exemple, le thème ciel est valable pour le squelette Zpip-vad tout autant que le squelette Zpip-hpe, ce dernier ayant pourtant des blocs qui n’existent pas dans le précédent.

L’icône du bloc dépliant "zone_tags" contenant la liste des tags liés à l’article est celle "par défaut" indiquée dans le css commun, et située à la racine des thèmes.
le bloc "logo" étant défini dans mon squelette Zpip, il ne l’est pas dans les thèmes, pour des raisons d’unicité de l’identifiant du div.
Le thème redéfinit les couleurs de mise en évidence .caractencadre-spip et .caractencadre2-spip du plugin enluminures typographiques, car elles sont trop claires, cependant le css du plugin peut être chargé après celui du thème. Il faudra donc éditer le plugin afin d’enlever les couleurs, et déclarer les couleurs "par défaut" dans le css commun.

- Icône mots-clés

