
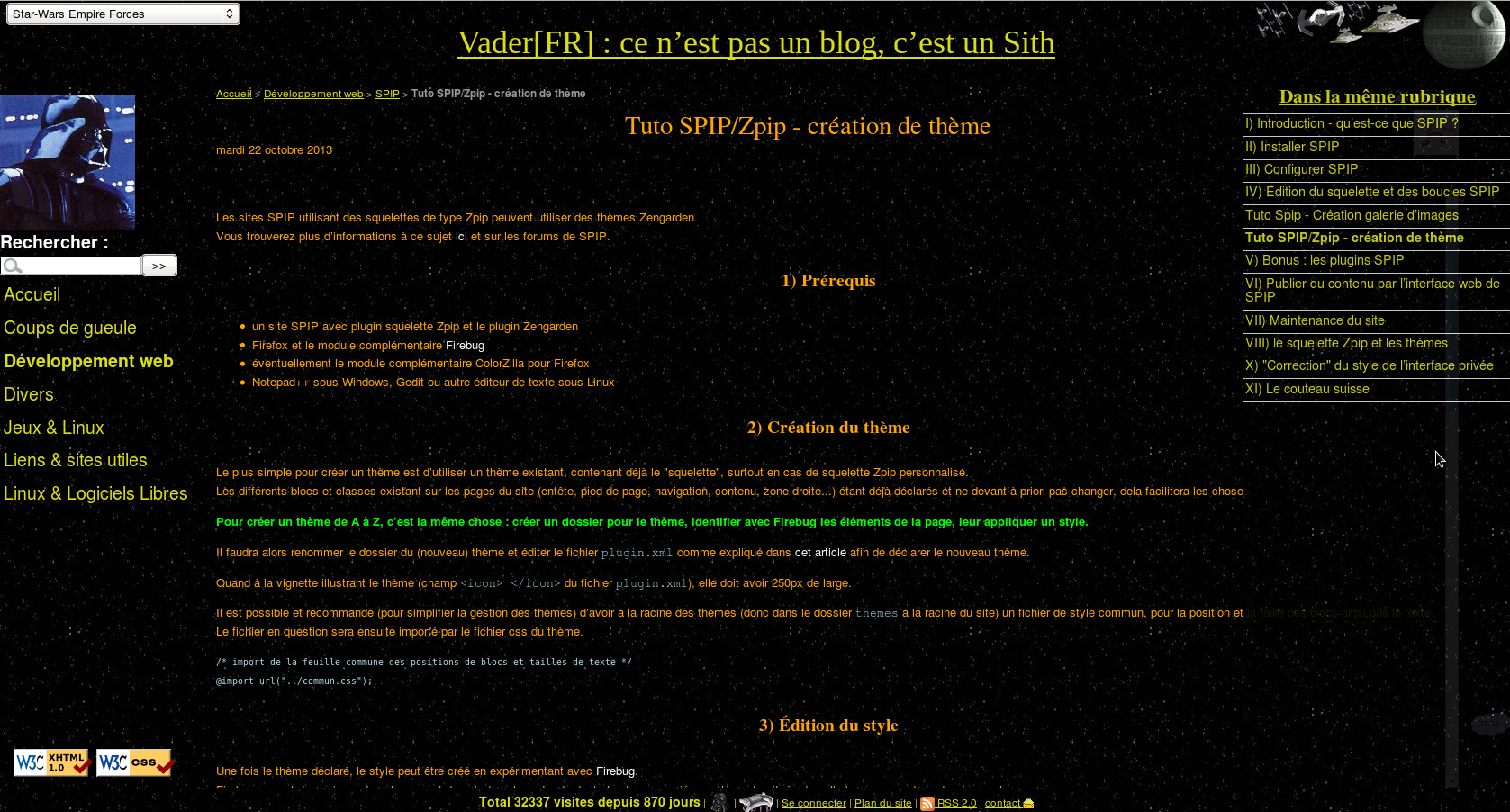
Thème ZenGarden Star Wars Empire Forces
vendredi 11 juillet 2014 (), par
Ce thème utilise un système de page à 3 couches (voir aussi ici).
En effet, 3 blocs de position et taille identiques sont déclarés : bckg, filtre et page
Ces 3 blocs s’étendent sur toute la page puisqu’ils sont positionnés (par commun.css) de manière absolute à une distance des bords égale à 0 , mais :
- bckg a pour index Z = -2, il sera donc situé tout à l’arrière. Il sera utilisé pour mettre une image d’arrière plan.
- filtre a pour index Z = -1, il sert habituellement de "filtre" grâce à une couleur de fond et une opacité variable qui vont "atténuer" les contrastes de couleur de l’arrière plan. Dans le cas présent, le fond sombre tranche suffisamment avec les couleurs claires du texte pour se passer du cadre filtre.
- page a pour index Z = 0 (valeur par défaut), son fond est transparent, ses éléments opaques car n’étant pas affectés par l’opacité variable du bloc filtre.
Ce thème est un thème Zengarden, mais il est "léger" et se base sur une feuille de style commune.
Le principe de "mes" thèmes est en fait très simple :
- une feuille de style commune gère le positionnement et la taille des éléments, qui sont globalement communs à tous les thèmes.
-
commun.cssest à la racine des thèmes, donc dans le répertoirethemesdu site - ce fichier est inclut par celui du thème grâce à l’instruction
@import url("../commun.css");
-
- la feuille de style du thème se contente de modifier les couleurs, les images, éventuellement la police, la taille et la "décoration" des textes
- le thème n’a donc pas besoin de déclarer toutes les propriétés, ce qui rend sa conception et sa maintenance plus simples.
- si besoin est, le thème peut remplacer les propriétés définies dans la feuille commune.
Ce système permet une plus grande compatibilité des thèmes avec différents sites et donc différents squelettes Zpip.
Graphiquement, ce thème est basé sur la persona pour Firefox du même nom par eugenioliveira
- Une image de fond espace
- exceptionnellement le bloc
filtren’a pas de couleur d’arrière plan et est complétement transparent - le texte du contenu est donc en orange, les liens principaux (navigation, entête, pied de page, fil d’Ariane) en jaune (sans être agressif), les liens standards en blanc, l’entête et le pied de page reprenant les couleurs de fond et de texte de la persona

L’icône du bloc dépliant "zone_tags" contenant la liste des tags liés à l’article est celle "par défaut" indiquée dans le css commun, et située à la racine des thèmes.
le bloc "logo" étant défini dans mon squelette Zpip, il ne l’est pas dans les thèmes, pour des raisons d’unicité de l’identifiant du div.

- Icône mots-clés

