
VI) Publier du contenu par l’interface web de SPIP
vendredi 8 juin 2012 (), par
Généralités
SPIP étant précisément conçu pour permettre facilement la mise en ligne de contenu à ceux dont l’informatique et le web ne sont pas le métier, l’interface web de publication est assez simple.
A la manière d’un journal, le site se divise en rubriques, dans lesquelles il y a des articles.
Ces articles ont bien sûr un titre et un texte, mais peuvent aussi avoir un logo, un site web "de référence", un surtitre/sous-titre...
Il est également possible de joindre divers documents et images à un article.
En cas de travail collaboratif sur un article, SPIP sera capable de gérer les accès concurrents en verrouillant l’édition d’un article et en ayant un historique des modifications de chaque article, si toutefois cette fonctionnalité a été activée par l’administrateur (menu configuration puis fonctions avancées).
SPIP gère plusieurs raccourcis clavier :
- CTRL+S permet d’enregistrer (article, rubrique..)
- CTRL+B pour mettre un texte sélectionné en gras
- CTRL+I pour .... italique
- CTRL+H pour définir un texte sélectionné comme intertitre.
- CTRL+L pour faire un lien
- CTRL+Q pour une citation
- ...
Rubriques
Les rubriques
Dans n’importe quelle rubrique (comme la rubrique implicite "racine", par exemple) il est possible de créer une sous-rubrique ou d’écrire un article, via des boutons correspondants.
Les rubriques créées peuvent ensuite être modifiées.
Selon les paramètres "contenu du site" choisis par l’administrateur, divers champs peuvent apparaître pour les rubriques :
- Titre
- Descriptif
- Texte
- Logo : on ne peut l’affecter à la rubrique qu’une fois celle-ci créée.
- Mots-clés (pour les recherches ou filtres)
- Document joint
De fait, le texte d’une rubrique n’est que rarement utile.
Il faut se rappeler qu’une rubrique est un conteneur destiné à recevoir des articles, et non du contenu détaillé, qui sera réservé aux articles.
Articles
Les articles
Selon les paramètres "contenu du site" choisis par l’administrateur, divers champs peuvent apparaître pour les articles :
- Surtitre
- Soustitre
- Descriptif
- Chapeau
- Texte
- Post-scriptum
- Date de rédaction antérieure
- Lien hypertexte : un site ou une page à visiter au sujet de l’article
- Article virtuel : article sans contenu, qui va simplement rediriger vers une autre page
- Logo : le logo ne peut être affecté à l’article qu’une fois celui-ci créé.
- Mots-clés (pour les recherches ou filtres)
- Documents joints : ils peuvent être inclus à l’intérieur du texte de l’article ou laissés en marge dans le portfolio.
Spip propose une interface simple avec des boutons pour mettre en forme le texte avec divers attributs, nul besoin de connaître la syntaxe correspondante, il suffit de sélectionner le texte à mettre en forme puis cliquer sur le bon bouton.

- intertitre, titre de niveau 2 ou 3, alignement à droite, encadrement du paragraphe, cadre de saisie...
- mise en gras, barré, en évidence (couleur 1 ou 2) avec plugin enluminures typographiques, texte en exposant/indice, code source non interprété avec style particulier
- Italique, petites lettres capitales...
- ajout d’un lien ou d’une note de bas de page
- listes, listes indentées et liste numérotées...
- ajout et édition de tableaux. Un tableau devra toujours avoir un titre.
- blocs de citation, de poésie, blocs dépliants (avec plugin couteau suisse)...
- séparateur de pages, onglets (toujours avec le plugin couteau suisse)
- ...et d’autres fonctions, selon les plugins Spip activés pour le site.
Avant SPIP 3, pour forcer le retour à la ligne au sein d’un même paragraphe (sans ligne vide, donc), il fallait ajouter un "_" suivi d’un espace au début de la ligne.
Un cadre situé sur le côté permet d’ajouter un ou plusieurs documents.

Ceux-ci peuvent ensuite être modifiés (rotation des images, ajout d’un titre/descriptif...) dans leurs propres cadres, situés en dessous du cadre de téléversement.

Il ne restera alors plus qu’à incorporer le document au texte de l’article, en cliquant par exemple sur les liens <document##> ou <document##|center>.. selon la position souhaitée du document dans le texte de l’article.
Si une image dispose d’un titre/descriptif, SPIP proposera un lien <doc au lieu du lien <img. Le lien <doc permet de mettre une vignette au lieu de l’image entière. La vignette dispose d’un lien vers l’image.
Exemple pour une galerie
Une fois l’article créé, on pourra lui affecter un logo.

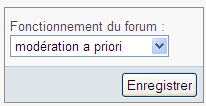
De même, en fonction des paramètres choisis par l’administrateur, on pourra activer ou désactiver le "forum" lié à l’article, qui permet aux visiteurs de "répondre à l’article".

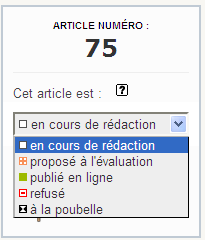
Et quand l’article sera fini, il faudra changer son état de publication, pour soit le publier directement, s’il on est administrateur de la rubrique, soit le proposer à la publication si l’on est que rédacteur, auquel cas il faudra que l’article soit validé par un administrateur pour apparaître sur le site.

Les articles virtuels
Si l’administrateur a activé cette fonctionnalité, il est possible de créer des "faux" articles, qui ne feront que rediriger le visiteur.

Cela permet d’avoir tout de même une référence à un article ou une page dans le site Spip.
L’interface de Spip étant vaste, le plus simple est de la tester.


2 Messages