
Tuto SPIP/Zpip - création de thème
mardi 22 octobre 2013 (), par
Les sites SPIP utilisant des squelettes de type Zpip peuvent utiliser des thèmes Zengarden.
Vous trouverez plus d’informations à ce sujet ici et sur les forums de SPIP.
1) Prérequis
- un site SPIP avec plugin squelette Zpip et le plugin Zengarden
- Firefox et ses outils de développement web
- éventuellement le module complémentaire ColorZilla pour Firefox
- Notepad++ sous Windows, Gedit ou autre éditeur de texte sous Linux
2) Création du thème
Le plus simple pour créer un thème est d’utiliser un thème existant, contenant déjà le "squelette", surtout en cas de squelette Zpip personnalisé.
Les différents blocs et classes existant sur les pages du site (entête, pied de page, navigation, contenu, zone droite...) étant déjà déclarés et ne devant à priori pas changer, cela facilitera les choses.
Pour créer un thème de A à Z, c’est la même chose : créer un dossier pour le thème, identifier avec l’inspecteur (outils de développement web) les éléments de la page, leur appliquer un style.
Il faudra alors renommer le dossier du (nouveau) thème et éditer le fichier plugin.xml comme expliqué dans cet article afin de déclarer le nouveau thème.
Quand à la vignette illustrant le thème (champ <icon> </icon> du fichier plugin.xml), elle doit avoir 250px de large.
Il est possible et recommandé (pour simplifier la gestion des thèmes) d’avoir à la racine des thèmes (donc dans le dossier themes à la racine du site) un fichier de style commun, pour la position et la taille des blocs ainsi que le texte.
Le fichier en question sera ensuite importé par le fichier css du thème.
/* import de la feuille commune des positions de blocs et tailles de texte */
@import url("../commun.css");3) Édition du style
Une fois le thème déclaré, le style peut être créé en expérimentant avec les outils de développement web de Firefox.
Cela permet de naviguer dans la page et de voir dans le cadre de droite le style associé aux éléments situés dans l’arborescence du cadre de gauche.
Il est alors possible d’éditer en temps réel les propriétés de style.
Cela permet aussi de voir l’ensemble des propriétés valables pour l’élément (onglets Calculé et DOM), la taille et l’espacement des éléments (onglet Apparence), ainsi que le style associé aux évènements par l’onglet Style, menu déroulant, :hover pour le style lorsque la souris passe au dessus, :active et :focus
Il faudra ensuite éditer le fichier CSS (voir ici et là) à la ligne indiquée par l’inspecteur pour y mettre les propriétés css.

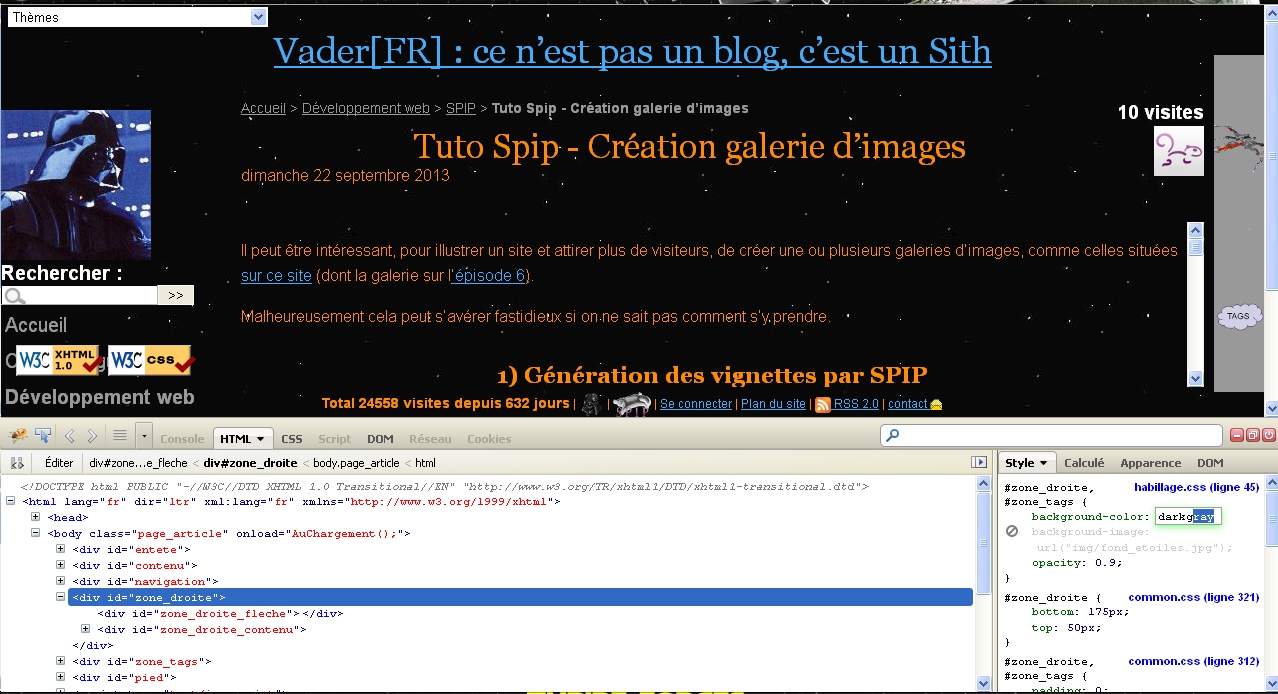
- Edition du thème par Firebug
Par exemple, dans l’illustration ci-dessus, l’inspecteur (outils de développement web de Firefox) permet de voir que le style associé aux blocs dépliants situés à droite des articles est déclaré dans le fichier habillage.css (du thème), ligne 45, et que les propriétés de style background-image et opacity surchargent en complétant les propriétés de positionnement bottom et top déclarées dans le fichier commun à tous les thèmes commun.css, ligne 321.
La compression du CSS par SPIP rend ce genre de "débogage" impossible.
La propriété d’image d’arrière plan a été désactivée dans l’inspecteur, et une propriété de couleur a été ajoutée. En tapant "darkg" l’outil propose de compléter pour avoir "darkgray".

